vue项目分环境打包
vue版本: 2.5
开发中,一般的项目都会区分环境,例如开发环境,测试环境,生产环境。以此保证产品能够更好更优雅的开发、测试、发布,也方便工程师能够更快更准的定位、解决问题。同时,也方便前端开发根据不同环境配置对应的接口地址
这里我分了两种环境来打包项目 (测试环境,生产环境)
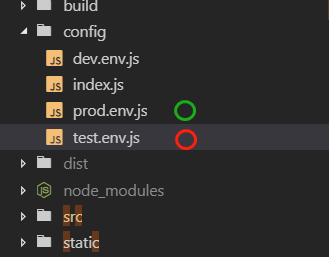
- vue-cli创建的项目中区分环境比较方便,可以在config目录下新建不同的文件来区分环境

- 测试环境
js
'use strict'
module.exports = {
NODE_ENV: '"testing"',
API_ROOT: '"api.test.com"',
ENV_CONFIG:'"test"'
}- 生产环境(线上)
js
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_ROOT: '"api.production.com"',
ENV_CONFIG:'"prod"'
}接下来需要配置webpack
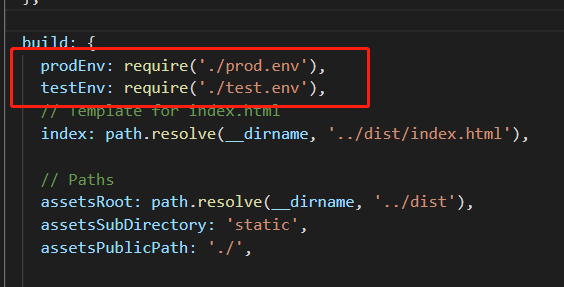
config/index.js
引入环境文件

build/webpack.prod.conf.js
js
const env = config.build[`${process.env.env_config}Env`]
// 区分不同环境build/build.js
js
const spinner = ora(`building for ${process.env.NODE_ENV} of ${process.env.env_config} mode...`)
spinner.start()
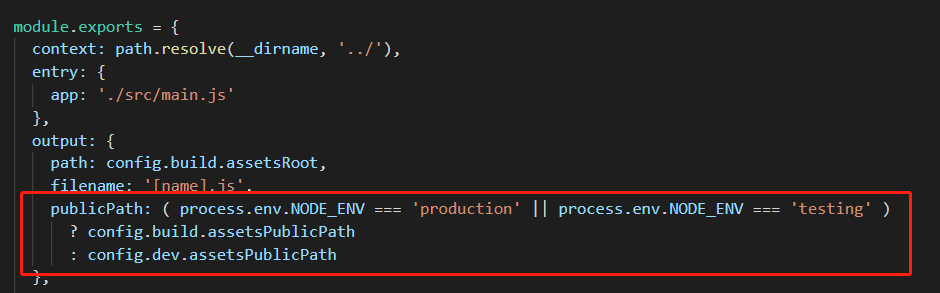
// 终端打印区分环境build/webpack.base.conf.js
配置不同环境的静态资源引用路径

build
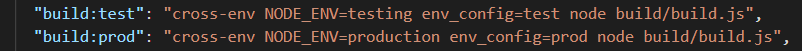
- 打包命令
需要用到 cross-env 插件来动态的设置环境变量
bash
npm i cross-env
- 使用
bash
# 测试环境
npm run build:test
# 生产环境
npm run build:prod部署
小型项目如何自动化部署?
在开发一些小型项目时,大多数情况下没有系统的开发、集成、部署方案,往往需要将项目打包后手动上传至服务器,反反复复,难免觉得繁琐,这里推荐一种自动化部署的解决方案。
fjpublish: 部署工具这里我使用的是一个第三方插件,可配置程度高,能满足大部分需求
下载(推荐全局安装)
bash
npm install fjpublish -g配置文件
根目录下新建fjpublish.config.js文件
点击查看代码
js
module.exports = {
modules: [
{
name: '测试环境',
env: 'testing',
ssh: {
host: 'xxxx',
port: 10022,
username: 'root',
password: 'xxxx'
},
buildCommand: 'build:test',
localPath: 'dist',
remotePath: '/usr/share/nginx/html/'
},
{
name: '生产环境',
env: 'production',
ssh: {
host: 'xxxx',
port: 10022,
username: 'root',
password: 'xxxxx'
},
buildCommand: 'build:prod',
localPath: 'dist',
remotePath: '/usr/share/nginx/html/'
}
],
nohistory: true,
nobackup: true,
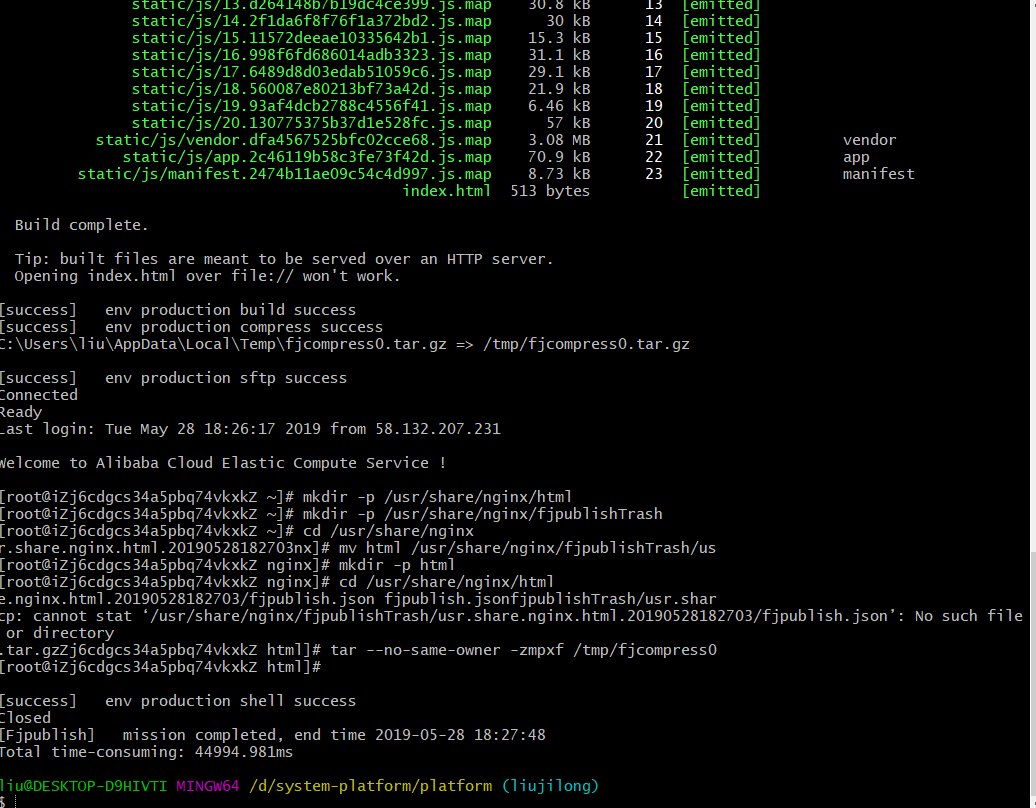
shellTrashPath: '/usr/share/nginx/fjpublishTrash'
}运行
package.json文件中
"scripts": {
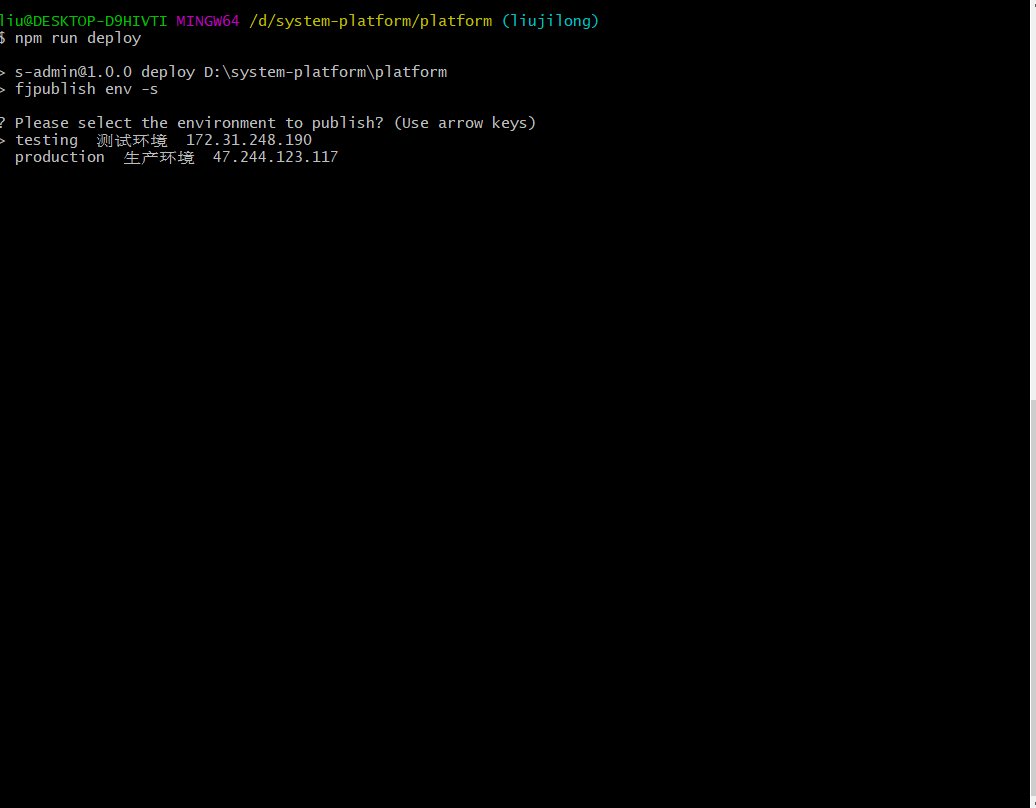
"deploy": "fjpublish env -s"
}bash
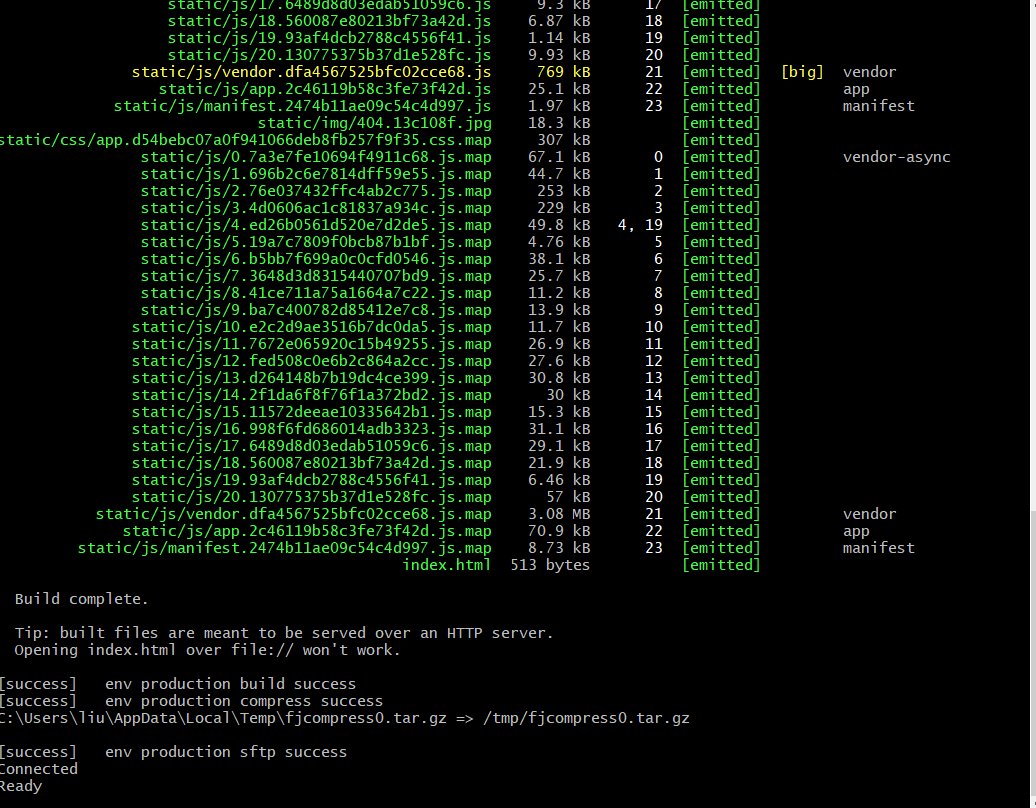
npm run deploy示例